Abstract
This article discusses the methodology that makes “Classic Window Form Application” responsive with custom coding. Before going forward, we must understand what is responsiveness, why responsive behavior is so important and why responsiveness is such a “big thing”. A short and crisp definition of responsiveness would be the ability to scale the controls and images of an application to make it look good on all devices(desktops, tablets, and mobiles). With the responsive approach to designing websites and applications gaining such popularity that developers of applications and websites are much more bound to follow responsive patterns. As we know that by default classic window form applications do not support responsive behavior as it lacks Html and CSS. This lacking makes it difficult for window form applications to compete against tablet applications designed on android or on IOS. Though window form applications suffer from this problem. But, there are ways in which we can achieve the optimum level of responsiveness. This could be done if we define the position and size of our controls as a certain percentage of our application window size.
Introduction
Why bother about making window forms application responsive when we have alternative options like WPF and Universal window applications?
Well in most cases we can opt for other options. But when our application needs to work in conjunction with some sort of external devices like scanners or printers. There are very strong possibilities that SDKs of that hardware may not be compatible with these newer alternatives like (WPF, and Universal Window Applications).
Also, there may be cases where clients want to use “Window Surface”(touch screen) to support the windows version of the application. And just like any other tablet application based on Android or IOS, your mobile application to is expected to be responsive. This article provides you with an approach to finding a solution to such specified problems.
Implementation
Step One :
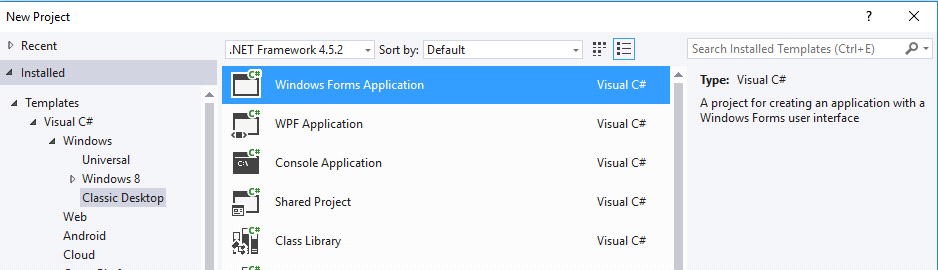
Open Visual Studio, navigate to the File menu, select New and click on Project and Choose the “Window Form Application ” template.

Step Two :
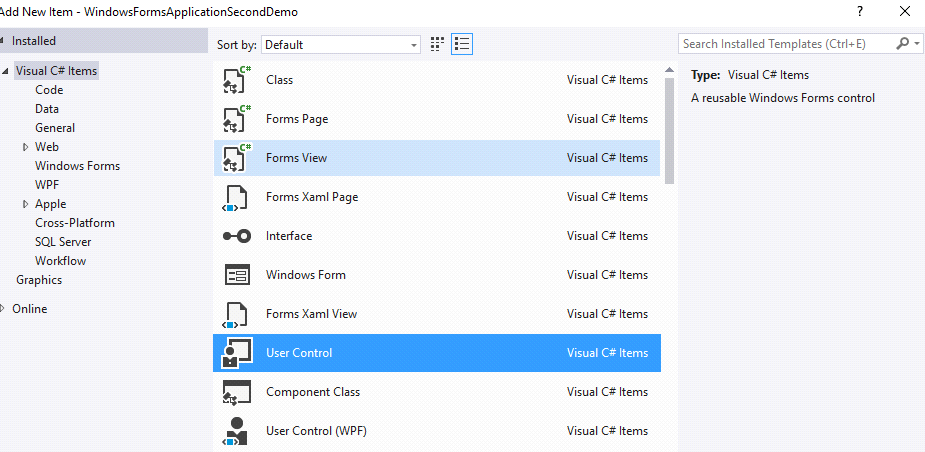
Once the solution is ready add a user control to the solution. Each user control will act as a new page and every user control will be rendered onto a single window form.

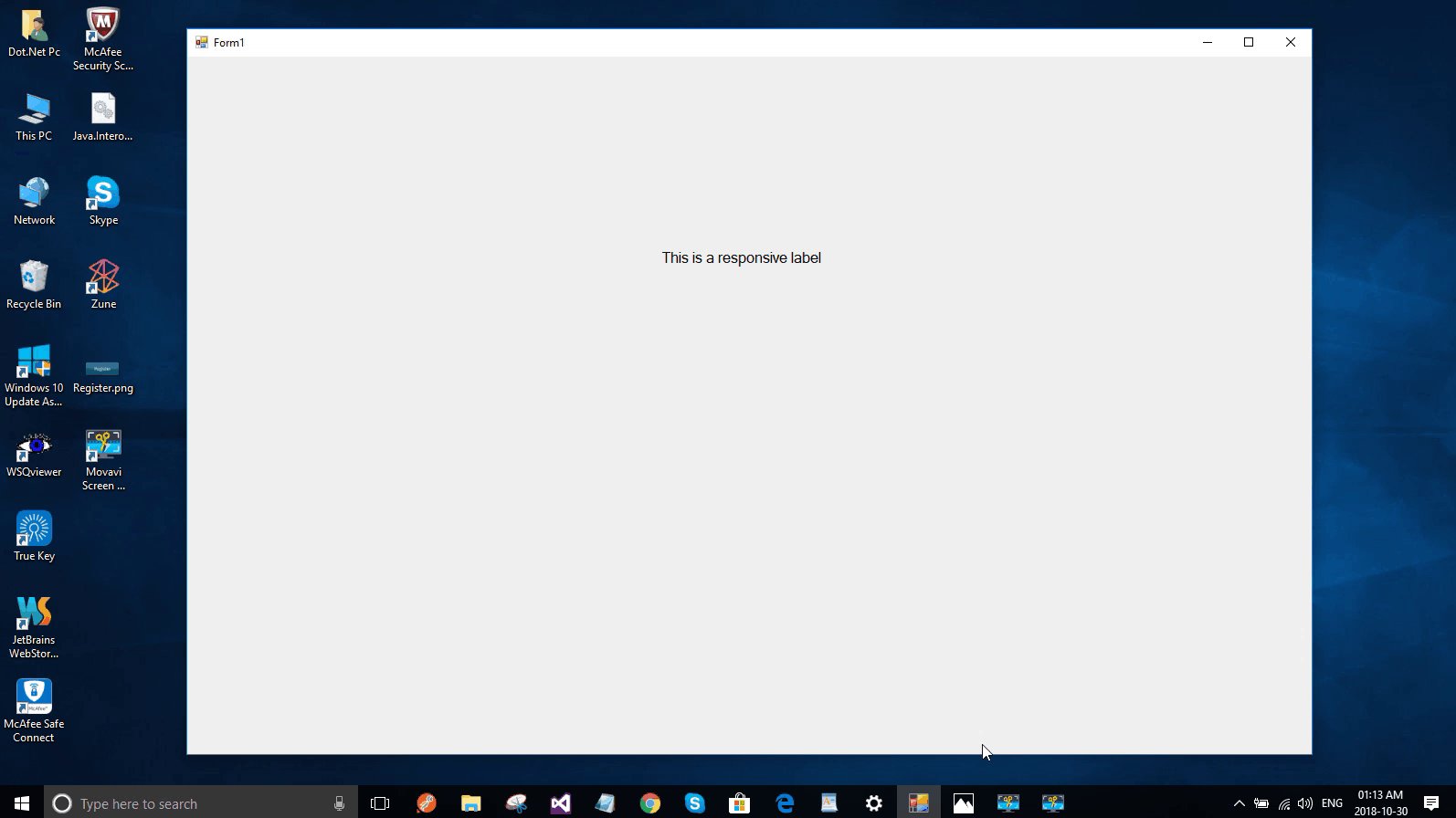
Next, add a control to User Control (screen). In my case, I will add a label. So I will drag and drop a label onto this user control. Now change the text of the label added.

Step Three :
In this step, we discuss the approach which will transform the position, size of the control, and font size of our control according to the changing size of our application window. This step itself consists of three sections.
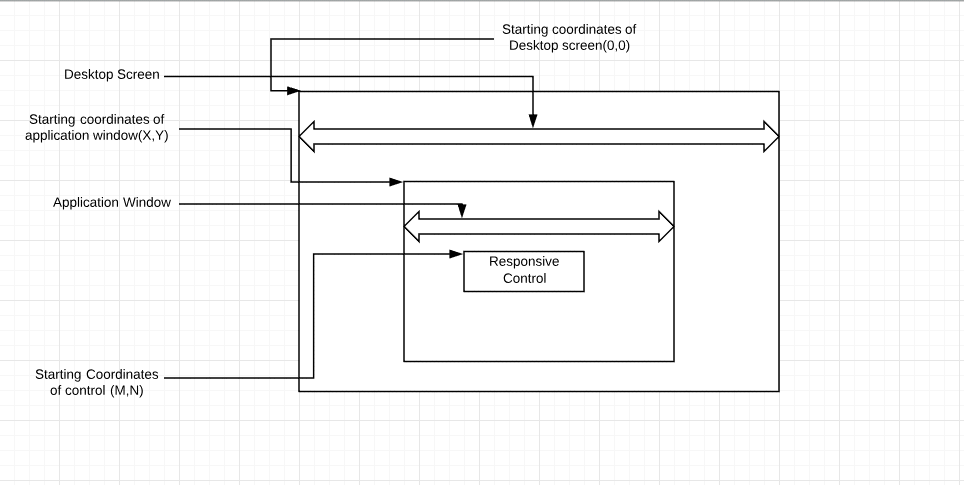
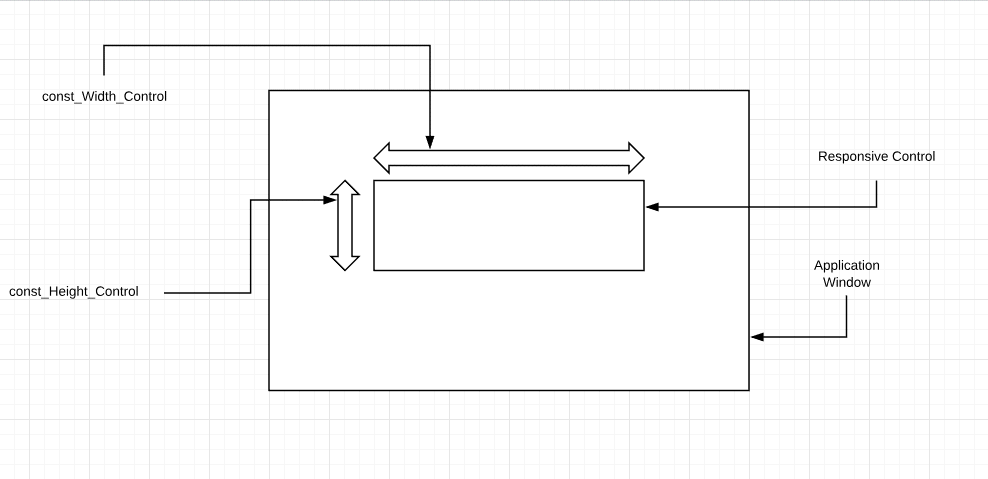
Section a) Manipulate starting position of a control on the application window.

X = this.Location.X ( x-axis starting point of the application window)
Y = this.Location.Y ( y-axis starting point of the application window)
app_win_Width = this.Width (Application window’s width)
app_win_Height = this.Height (Application window’s height)
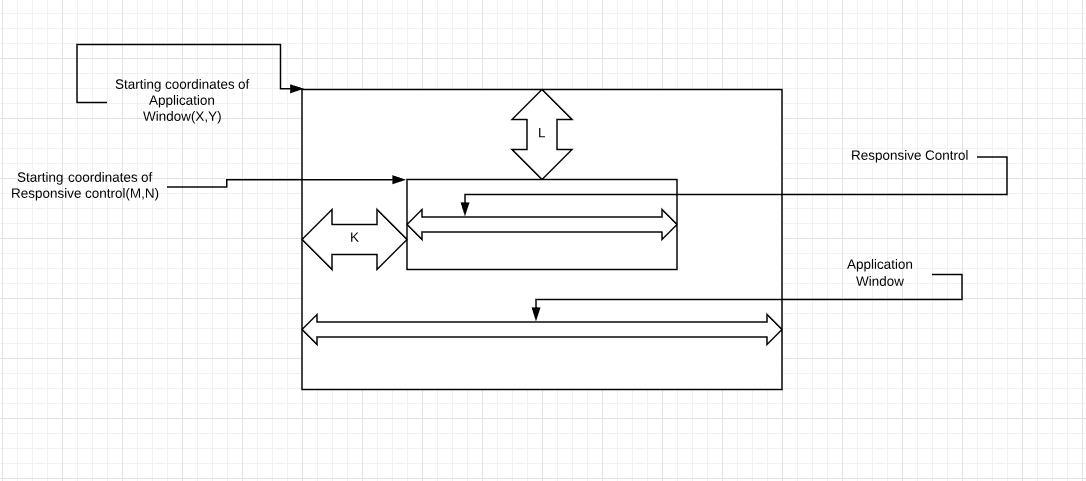
- For manipulating the horizontal position of the control:Suppose we want our control to always maintain a distance “K” from a horizontal starting point of our application window such that “K” is some percentage of “app_win_Width” (i.e 1/3rd of app_win_Width) then our control’s X-axis starting point “M” will be –
M = X + (1 * app_win_Width ) / 3
- For manipulating the vertical position of the control:Similarly, if we want our control to always maintain a distance “L” from the vertical starting point of our application window such that “L” is some percentage of “app_win_Height” (i.e 1/3rd of app_win_Height) then our control’s Y-axis starting point “N” will be-
N = Y + (1 * app_win_Height)/3
Therefore in order to maintain a relatively constant position of control on the application window we need to always keep the value of
(M,N) = ( X + K , Y + L)

Section b) Manipulate size(height, width) of our control according to changing size of application window.
In order to maintain the size of a control relatively constant according to changing size of application window, we need to keep height of the control relatively constant to the height of application window and width of the control should be relatively constant to the width of application window. This could be done if we keep “const_Width_Control” as a certain percentage of “app_win_Width” and “const_Height_Control” as a percentage of “app_win_Height”.

Section c) Manipulate the font size of a control according to the changing size of the application window.
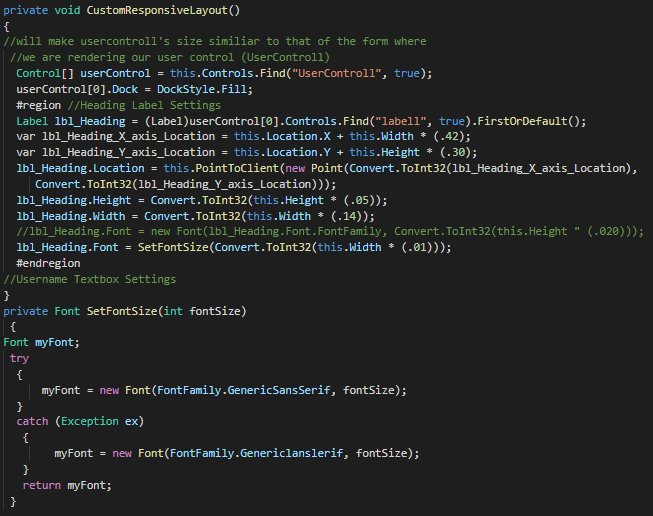
For this part, we need to manipulate our control’s font size w.r.t changing the width of the application window “app_win_Width”. I have done something similar in the last line of the function
“CustomResponsiveLayout”(see code snippet below) , Over there I have maintained my control’s font size to be always 1/100 of my application window’s width.

Step Four :
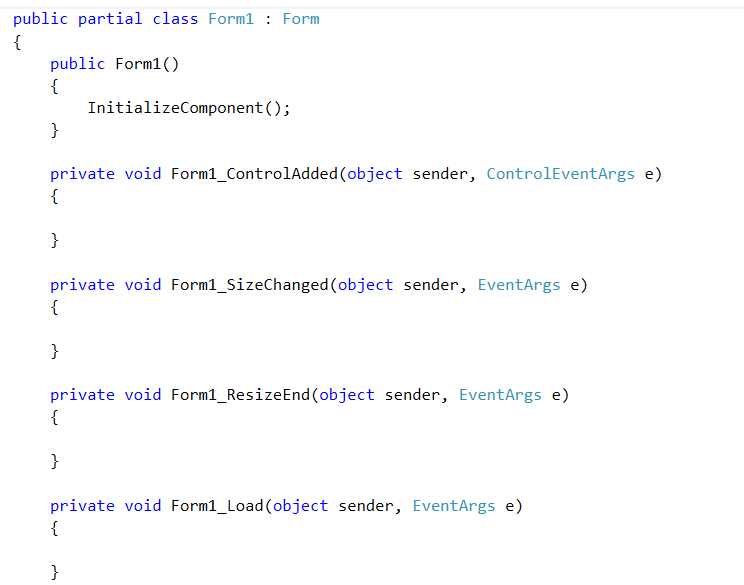
Since we have already added control (label) on the user control UserControl1 and now we know how to transform x,y (starting coordinates) of label1 w.r.t changing the application window’s dimensions. So the question arises what are the events where we need to use this transformation code? All the events are in the form where we are rendering our user control UserControl1 and their list is as follows.
- I. ControlAdded
- II. ResizeEnd
- III. SizeChanged
- IV. Load

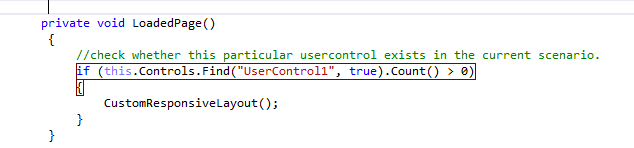
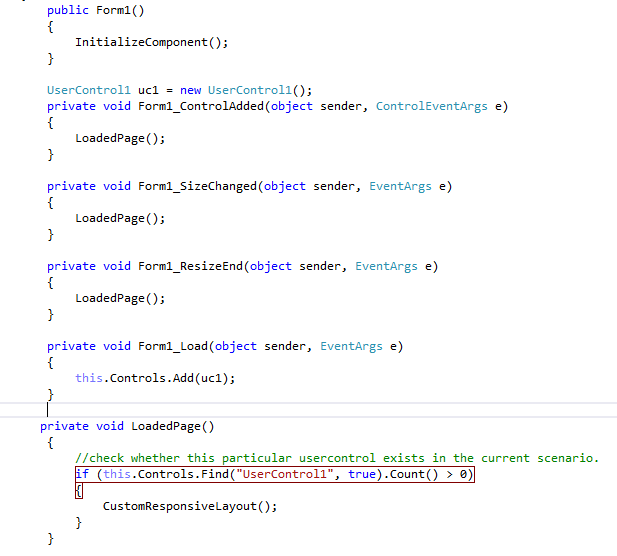
As we have already discussed the process of making our control responsive in “Step 3” and now we know the code that makes our control responsive(see code snippet 1.6) therefore we will call the function “CustomResponsiveLayout” in the above-mentioned list of events (see code snippet 1.7) .

This function above checks which user control is loaded into the form right now and accordingly it calls the function responsible to make all the controls of current user control responsive.

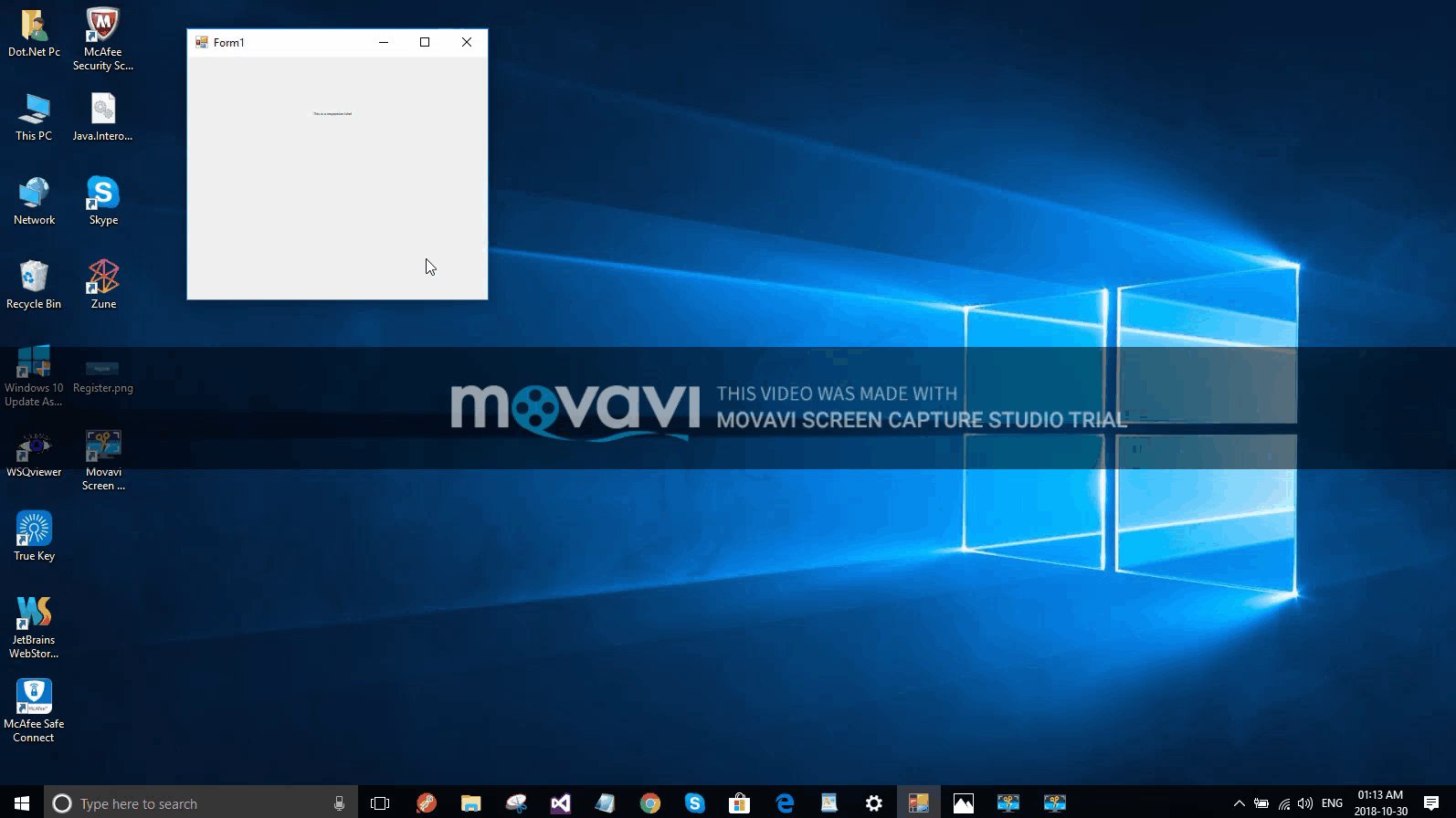
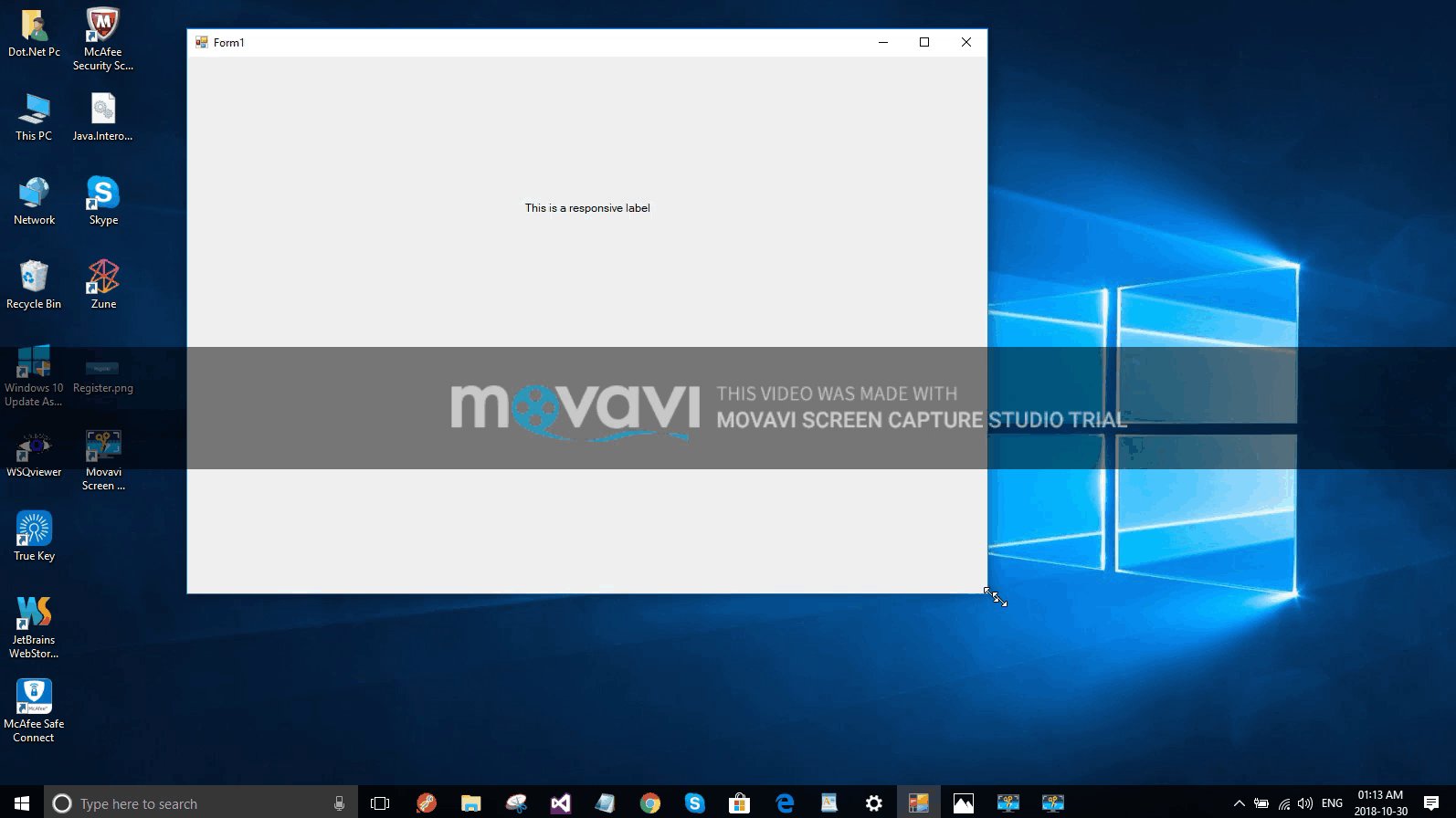
So after we will call the method LoadedPage() in all of the above events we will run our project by clicking green color “Start” button and then try to resize the window and you shall see the responsive behavior of the label.


About Author:
Shekher Khare is a smart and young senior full stack developer. He is with QSS for last couple of years. He has worked on Desktop/Web/Mobile applications for QSS. He has the hunger to learn new technologies and has good analytical skills.
About QSS:
QSS has a proven track executing Windows-based web application development for its esteemed customers. The company has a core competency in developing and delivering Enterprise level Windows applications. The Windows competency has experienced and dedicated team of Windows surface app developers.